 2-3플라스크로 멀티페이지 사이트 만들기 - 응용
2-3플라스크로 멀티페이지 사이트 만들기 - 응용
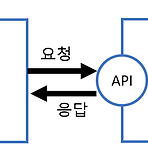
Jinja2 템플릿 언어 이용하기 응용편 Jinja를 본격적으로 쓰기에 앞서, 원래 ajax 요청을 보내 html을 완성할 때는 어떻게 했었는지 살펴봅시다. 서울시 Open API에서 정보를 받아와 현재 미세먼지 수치가 50 이상인 구만 페이지에 나타내볼까요? ajax 요청준비 " target="_blank" rel="noopener">https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> 미세먼지 정보가 들어갈 ul 태그 만들기 각 구에 대해서 구 이름과 미세먼지 수치를 변수에 저장하기 for (let i=0;i= 50) { let html_temp = `${gu_name}: ${gu_mise}` $("#gu-list").append(ht..
페이지 간 이동하기 메인 페이지에서 링크를 클릭하면 상세 페이지로 가고, 상세 페이지에서 다시 메인으로 갈 수 있게 하려면 어떻게 해야할까요? 페이지 연결하기 상세 페이지로 가는 하이퍼링크는 이렇게 만듭니다. 상세 페이지로 가기 메인 페이지로 돌아가는 버튼은 이렇게 만들 수 있겠죠! // script 태그 안에 정의하기 function to_main() { window.location.href = "/" } 메인으로 돌아가기 짧은 코드는 onclick에 바로 넣을 수 있습니다. 메인으로 돌아가기 ※작은따음표와 큰 따음표 구분 Jinja2 템플릿 언어 이용하기 서버에서 name이라는 이름으로 값을 보내줍니다. @app.route('/') def main(): myname = "sparta" return r..
 2-1 정적 웹페이지 vs. 동적 웹페이지(필수개념)
2-1 정적 웹페이지 vs. 동적 웹페이지(필수개념)
Flask의 더 많은 기능을 배운다. API에 보안 키를 전달할 수 있다. 멀티페이지 사이트를 만들 수 있다! 정적 웹페이지(static web page)는 서버에 저장되어있는 HTML+CSS 파일 그대로 보여주는 것! 반면 동적 웹페이지(dynamic web page)는 상황에 따라 서버에 저장되어있는 HTML에 데이터 추가/가공을 해서 보여주는 방법입니다 🙂 정적 웹페이지는 추가적인 통신&계산이 필요 없기 때문에 속도가 빠르고 서버에 부담이 적은 반면, 추가/수정/삭제 등 내용 변경이 필요할 때 HTML 자체를 수정해야 하기 때문에 번거롭다는 단점이 있습니다. 동적 웹페이지는 한 페이지에서 상황/시간/사용자요청에 따라 다른 모습을 보여줄 수 있다는 장점이 있지만 상대적으로 보안에 취약하고 모습이 계속..
시간넣는방법 @app.route('/diary', methods=['POST']) def save_diary(): title_receive = request.form['title_give'] content_receive = request.form['content_give'] file = request.files["file_give"] today = datetime.now() mytime = today.strftime('%Y-%m-%d-%H-%M-%S') filename = f'file-{mytime}' save_to = f'static/{filename}.jpg' file.save(save_to) doc = { 'title':title_receive, 'content':content_receive } d..

