티스토리 뷰
반응형
CORS가 필요한 이유!
SOP (Same Origin Policy)
- 다른 출처의 리소스를 사용한 것을 제한하는 보안 방식
더보기

url의 protocol, host, port 를 통해 같은 출처인지 다른 출저인지 판단할 수 있다.
출처(origin)란?

CORS 탄생 배경


CORS(Cross Origin Resource Sharing) 다른 출처의 자원을 공유!!
CORS 접근제어 시나리오
- 예비 요청(Preflight Request)
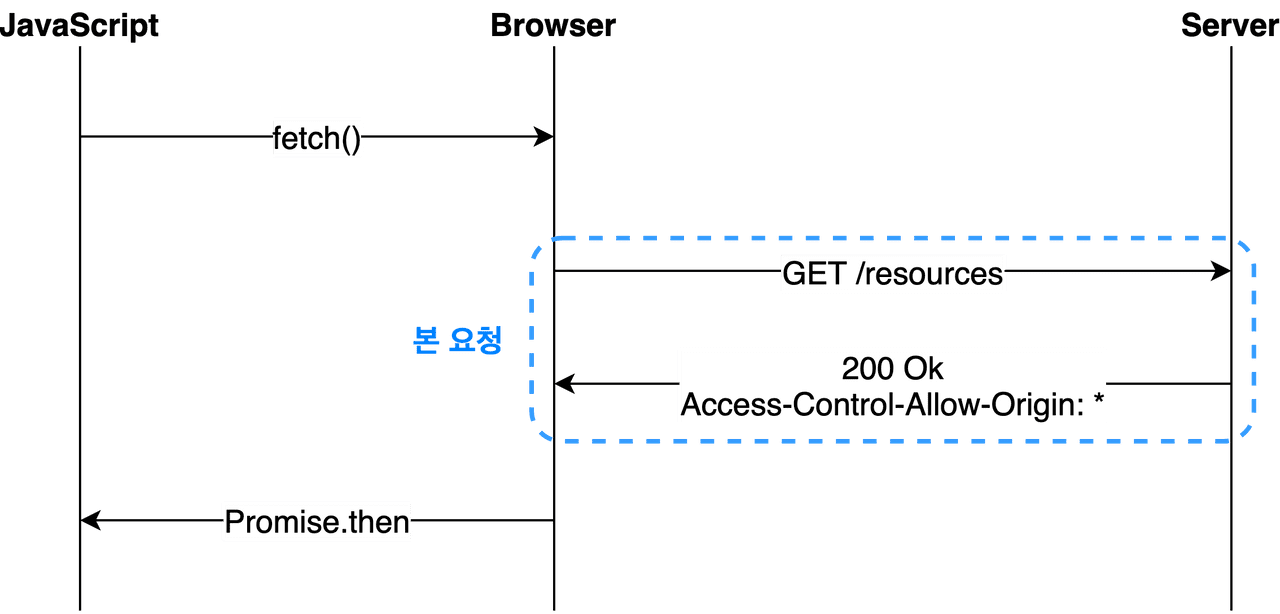
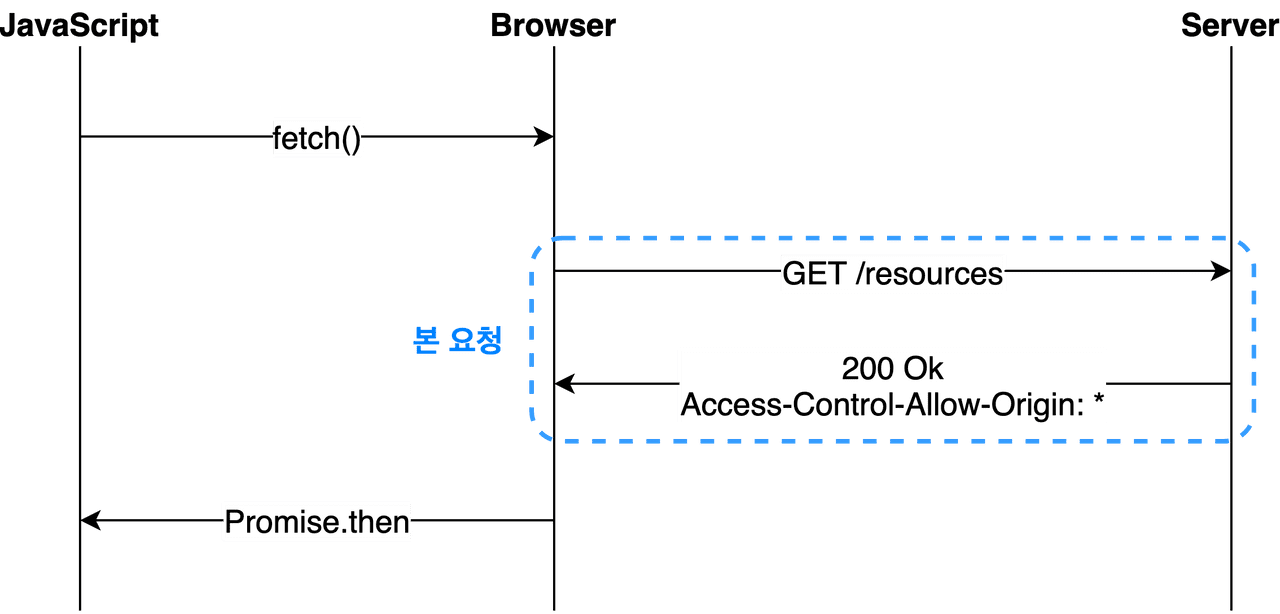
- 단순 요청(Simple Request)
더보기

대부분 preflight 방식을 사용하지만, 어떤 경우에는 예비 요청없이 본 요청만으로 CORS 정책 위반 여부를 검사하기도 합니다.
- 요청의 메소드는 GET, HEAD, POST 중 하나여야 한다.
- Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안된다.
- 만약 Content-Type를 사용하는 경우에는 application/x-www-form-urlencoded, multipart/form-data, text/plain만 허용된다.

- 인증정보 포함 요청(Credentialed Request)
더보기
마지막으로 인증된 요청을 사용하는 방법이다. 이 시나리오는 CORS의 기본적인 방식이라기 보단 다른 출처간 통신에서 좀 더 보안을 강화하고 싶을 때 사용하는 방법이다.
- same-origin (기본값) : 같은 출처 간 요청에만 인증 정보를 담는다.
- include : 모든 요청에 인증 정보를 담는다.
- omit : 모든 요청에 인증 정보를 담지 않는다.
반응형
'항해' 카테고리의 다른 글
| TypeScript (0) | 2022.04.13 |
|---|---|
| 항해톡 예상 질문 (0) | 2022.02.09 |
| [1week_팀 프로젝트] 전시어때(9조)팀 프로젝트 회고 (2) | 2022.01.13 |
| 5주차_19(og 태그) (0) | 2021.12.18 |
| 5주차_18(도메인 구입하기) (0) | 2021.12.18 |


