티스토리 뷰
반응형
CSS기초
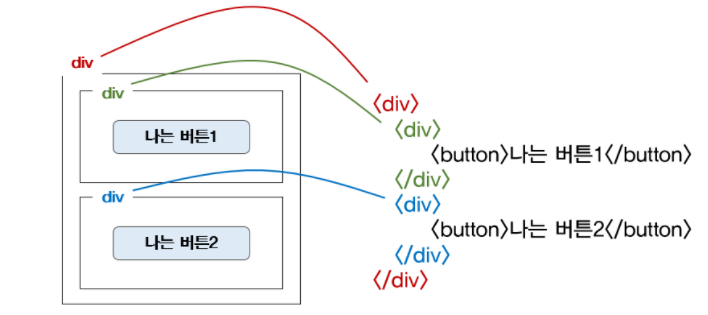
html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요합니다. 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받지요!
- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠!
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!

자주쓰는 CSS
h1, h5, background-image, background-size, background-position color, width, height, border-radius, margin, padding
가운데 정렬
width를 주고, margin: auto를 사용하자! 그래도 안되면? display:block을 추가!
이미지
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;위에 3개는 같이 다님
반응형
'항해' 카테고리의 다른 글
| 1주차_6(JAVASCRIPT-변수) (0) | 2021.12.06 |
|---|---|
| 1주차_5(JAVASCRIPT맛보기) (0) | 2021.12.06 |
| 부트스트랩 시작(남이 만든 css) (0) | 2021.12.06 |
| 1주차_3(폰트, 주석, 파일분리) (0) | 2021.12.06 |
| 1주차_1 (0) | 2021.12.06 |

